AWS Cloud Development Kit (CDK) basics
- Authors

- Name
- Tomasz Łakomy
- @tlakomy
What is AWS CDK?
According to the docs:
"The AWS Cloud Development Kit (AWS CDK) is an open source software development framework to model and provision your cloud application resources using familiar programming languages."
In other words: AWS CDK allows us to use a programming language that we all know and love (or at least tolerate) - TypeScript - to define and provision an infrastructure of an app in AWS cloud.
AWS Lambda, S3 buckets, DynamoDB tables, API Gateways - we can define all those resources (and connections between them) with TypeScript and deploy those to the Cloud without even leaving our editor.
You don't have to use TypeScript though! AWS CDK supports TypeScript, JavaScript, Python, C# and Java.
How does it work?
Cloud Development Kit is built on top of CloudFormation which is an AWS service that allows you to describe a stack in AWS using a static file (either YAML or JSON).
In essence - it's going to convert our code written in TypeScript, to JavaScript, which will be then converted to CloudFormation and CloudFormation will be used to deploy our infrastructure.
Sounds complicated, right? Luckily CDK abstracts a lot of things away from us, so we get to focus on solving our problems instead of writing YAML by hand.
How do I install AWS CDK on my machine?
- Create an AWS account (if you don't have one already).
- Install AWS CLI (Command Line Interface). Consider using AWS CLI version 2 which is available for Linux, MacOS and Windows
- Configure AWS CLI using this guide
- To verify that the AWS CLI has been successfully installed and configured you can run
aws s3 lsin your terminal which should list all S3 buckets in the region you've chosen. - Install AWS CDK (Cloud Development Kit) by running
npm install -g aws-cdk - Verify that AWS CDK has been successfully installed by running
cdk --versionin your terminal. You should see something similar to1.42.0 (build e251651).
How does it compare against AWS SAM, Serverless Framework and CloudFormation?
Great question!
This is honestly a material for an entire blogpost which I'll link here later.
For now let's just say that CloudFormation, AWS SAM, Serverless Framework and CDK are solving a similar problem (defining and deploying your app architecture in the cloud). CDK is different than rest of them because it uses a general purpose programming language to define infrastructure, whereas CF, SAM and Serverless Framework use YAML/JSON.
(BTW: if you'd like to learn more about AWS SAM, check out Learn AWS Serverless Application Model (AWS SAM) from scratch)
What's inside of a CDK stack?
In order to create a a sample stack, run:
cdk init sample-app --language=typescript
in your terminal - that command creates a sample stack with an SQS Queue and SNS Topic.
(Note: you don't need to know what SQS and SNS are, that's perfectly fine, that's not necessary to read this blogpost and experiment with CDK).
Behold, our very first CDK stack:
import * as sns from "@aws-cdk/aws-sns";
import * as subs from "@aws-cdk/aws-sns-subscriptions";
import * as sqs from "@aws-cdk/aws-sqs";
import * as cdk from "@aws-cdk/core";
export class HelloWorldStack extends cdk.Stack {
constructor(scope: cdk.App, id: string, props?: cdk.StackProps) {
super(scope, id, props);
const queue = new sqs.Queue(this, "TestQueue", {
visibilityTimeout: cdk.Duration.seconds(300),
});
const topic = new sns.Topic(this, "TestTopic");
topic.addSubscription(new subs.SqsSubscription(queue));
}
}
Anatomy of a stack
Let's go through it from the top:
import * as sns from "@aws-cdk/aws-sns";
import * as subs from "@aws-cdk/aws-sns-subscriptions";
import * as sqs from "@aws-cdk/aws-sqs";
import * as cdk from "@aws-cdk/core";
The only thing you need to import is the @aws-cdk/core part. The rest of imports depends on what kind of resources you're going to use in your stack.
For instance - if you're going to create an S3 bucket, you'd import:
import * as s3 from "@aws-cdk/aws-s3";
Next, we're creating a new class which extends from cdk.Stack. Inside of it, we're going to initialize all resources that we'd like to provision in AWS.
In this example, we see that our stack is going to create an SQS Queue and SNS Topic (again, you don't have to know what they are, just that they are going to be created).
const queue = new sqs.Queue(this, "TestCdkQueue", {
visibilityTimeout: cdk.Duration.seconds(300),
});
const topic = new sns.Topic(this, "TestCdkTopic");
Both sqs.Queue and sns.Topic are instancs of something that is called a construct in CDK.
Let me quote the official docs here:
Constructs are the basic building blocks of AWS CDK apps. A construct represents a "cloud component" and encapsulates everything AWS CloudFormation needs to create the component.
A construct can represent a single resource, such as an Amazon Simple Storage Service (Amazon S3) bucket, or it can represent a higher-level component consisting of multiple AWS CDK resources.
In other words - a construct is an instance of something that will get provisioned inside of an AWS cloud.
The best part is that you can create your own constructs and even use constructs that were created by the community!
Every construct takes 3 arguments:
scope- a context in which the construct is created (it's alwaysthisto be honest, at least in my experience)id- an identifier for a construct which is unique within its scope. (This allows you to call somethingmyS3Bucketinstead ofS3BucketRANDOM_ID_WHAT_IS_THIS)props- a set of properties for this construct. Since we're using TypeScript, our editor will help us understand what kind of props we can set for each construct and which ones are mandatory.
I'd like to learn more, how can I do that?
Check out those resources to learn more:
- Build a GraphQL API with AWS CDK and AppSync
- Build an App with the AWS Cloud Development Kit
- Learn AWS Lambda from scratch
- Learn AWS Serverless Application Model (AWS SAM) from scratch
- https://github.com/eladb/awesome-cdk
- https://aws.amazon.com/cdk/
- https://docs.aws.amazon.com/cdk/latest/guide/home.html
- https://github.com/cdk-patterns/serverless
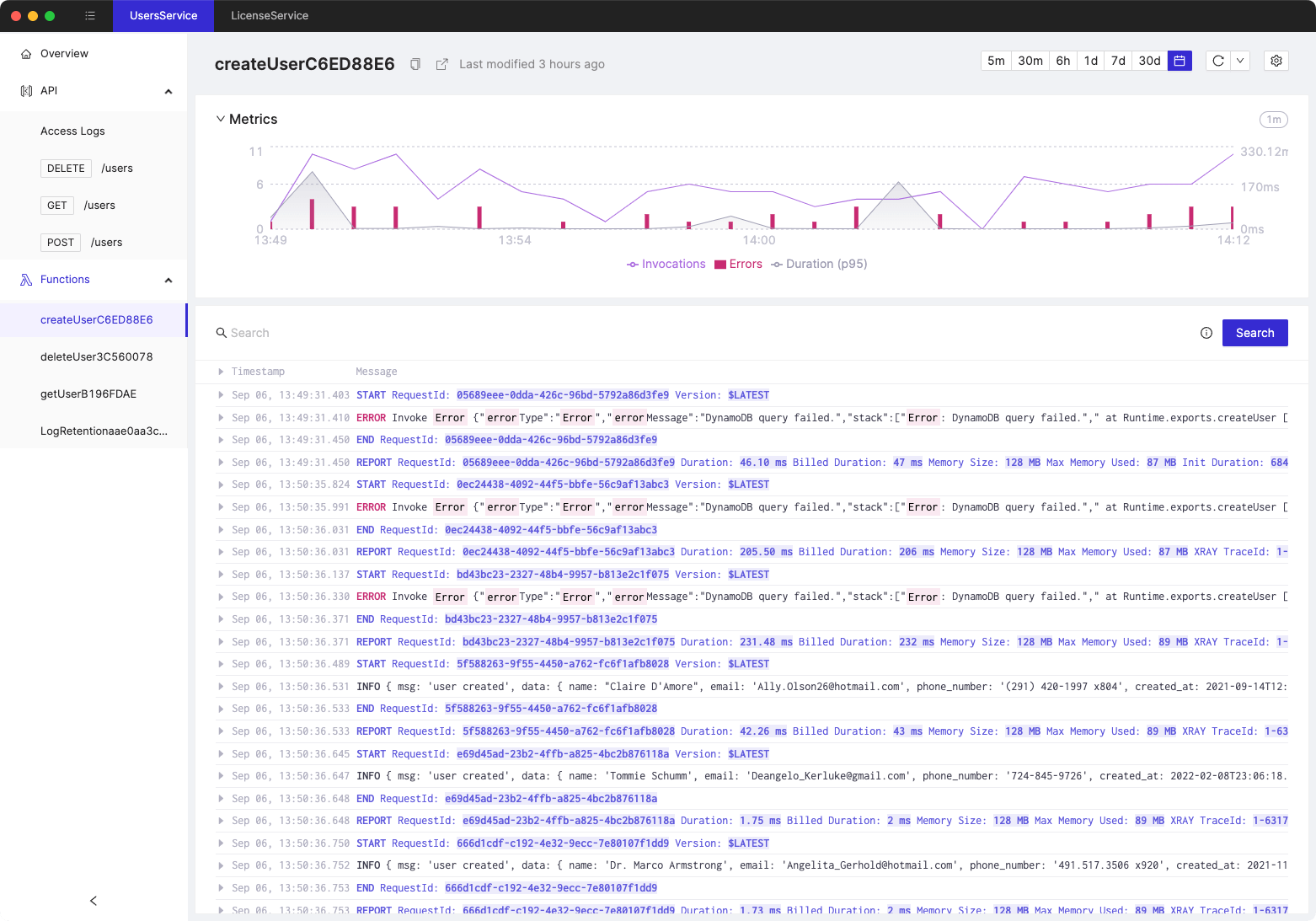
Tired of switching between AWS console tabs? 😒
Cloudash provides clear access to CloudWatch logs and metrics, to help you make quicker decisions.
Try it for free: